Atualmente na geração de gráfico do BPM não podemos selecionar no x e no y campos do modelo, por conta de bloqueio da ferramenta, e mais ainda se quisermos ver 2 campos do modelo por período de data.
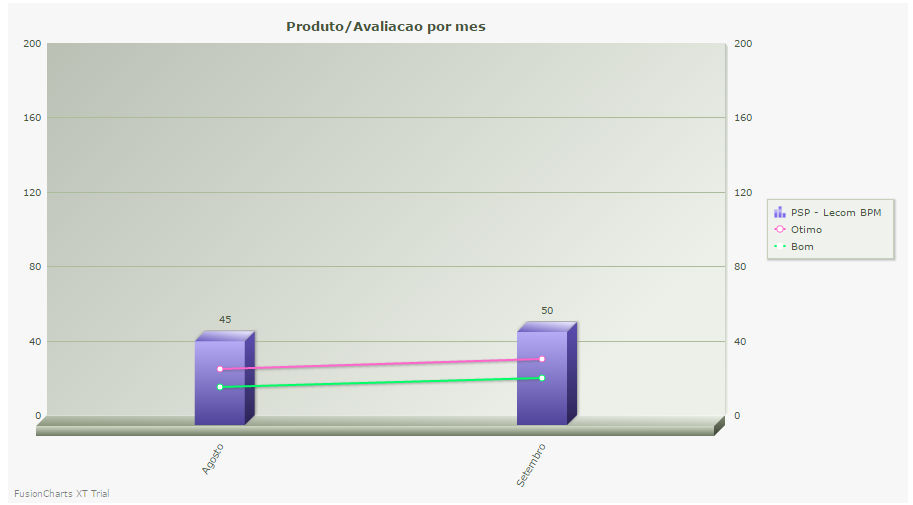
Poderíamos querer ver, por exemplo, pegando no fluxo de Abertura de Chamado, quantos processos teve por mês do produto ‘PSP – Lecom BPM’, mas também quero ver dessa quantidade quantos tiveram avaliação Ótimo e Bom, porém via BPM não conseguimos fazer isso, mas utilizando recurso do fusion chart mesmo nós conseguimos montar, fazendo um gráfico 3d multiseries:
Para fazer um gráfico desse acima, nós precisamos montar o xml com mais de um dataset, definindo o que vai ser cada um, veja abaixo como fica o xml:
<graph showValues=’1′ showLegend=’1′ legendPosition=’RIGHT’ caption=’Produto/Avaliacao por mes’ numberPrefix=” formatNumberScale=’0′ decimalPrecision=’2′ bgColor=’F7F7F7′ canvaspadding=’12’ decimalSeparator=’,’ thousandSeparator=’.’
labelDisplay=’Rotate’ slantLabels=’1′ showBorder=’0′ SYAxisMaxValue=’200′ PYAxisMaxValue=’200′>
<categories> //Essa tag monta o eixo y, o que quiser ver aparecendo em abaixo, tem que colocar nessa tag categories.
<category label=’Agosto’ />
<category label=’Setembro’ />
</categories>
<dataset seriesname=’PSP – Lecom BPM’ color=’7B68EE’> //Essa tag monta as colunas do eixo x, lembrando que a quantidade de category que for declarada acima, tem que ser a quantidade de set aqui abaixo.
<set name=’Agosto’ value=’45’ />
<set name=’Setembro’ value=’50’ />
</dataset>
<dataset seriesname=’Otimo’ showValues=’0′ parentYAxis=’S’ color=’FF66CC’> //Essa tag com o atributo parentYAsis, faz com que fique a reta acima das colunas, é exatamente o 3d do gráfico.
<set name=’PET – Lecom BPM Erro ou Melhoria’ ref=’PET – Lecom BPM Erro ou Melhoria’ value=’25’ />
<set name=’PET – Lecom BPM Erro ou Melhoria’ ref=’PET – Lecom BPM Erro ou Melhoria’ value=’30’ />
</dataset>
<dataset seriesname=’Bom’ showValues=’0′ parentYAxis=’S’ color=’FF66GG’>
<set name=’PSP – Lecom BPM’ ref=’PSP – Lecom BPM’ value=’15’ />
<set name=’PSP – Lecom BPM’ ref=’PSP – Lecom BPM’ value=’20’ />
</dataset>
</graph>
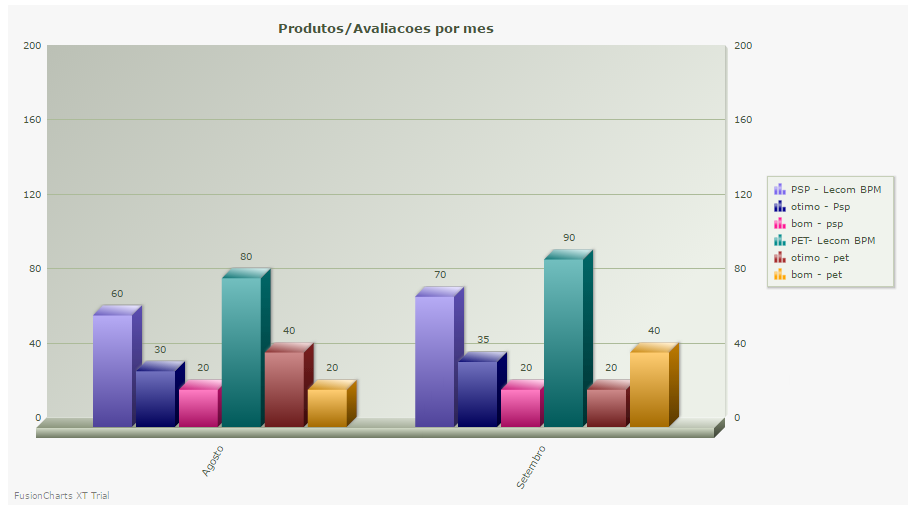
Outro gráfico que poderíamos fazer usando esse nosso exemplo, seria colocar todos os produtos, e também a quantidade de avaliações para cada um, veja:
Para esse gráfico acima, o xml fica bem parecido porém temos que tirar o atributo (parentYAxis=’S’) , pois é esse atributo que faz ficar a reta em cima das colunas, o xml fica assim:
<graph showValues=’1′ showLegend=’1′ legendPosition=’RIGHT’ caption=’Produtos/Avaliacoes por mes’ numberPrefix=” formatNumberScale=’0′ decimalPrecision=’2′ bgColor=’F7F7F7′ canvaspadding=’12’ decimalSeparator=’,’ thousandSeparator=’.’
labelDisplay=’Rotate’ slantLabels=’1′ showBorder=’0′ SYAxisMaxValue=’200′ PYAxisMaxValue=’200′>
<categories>
<category label=’Agosto’ />
<category label=’Setembro’ />
</categories>
<dataset seriesname=’PSP – Lecom BPM’ color=’7B68EE’>
<set name=’Agosto’ value=’60’ />
<set name=’Setembro’ value=’70’ />
</dataset>
<dataset seriesname=’otimo – Psp’ color=’00008B’>
<set value=’30’ />
<set value=’35’ />
</dataset>
<dataset seriesname=’bom – psp’ color=’FF1493′>
<set name=’PSP – Lecom BPM’ ref=’PSP – Lecom BPM’ value=’20’ />
<set name=’PSP – Lecom BPM’ ref=’PSP – Lecom BPM’ value=’20’ />
</dataset>
<dataset seriesname=’PET- Lecom BPM’ color=’008B8B’>
<set name=’Agosto’ value=’80’ />
<set name=’Setembro’ value=’90’ />
</dataset>
<dataset seriesname=’otimo – pet’ color=’A52A2A’>
<set value=’40’ />
<set value=’20’ />
</dataset>
<dataset seriesname=’bom – pet’ color=’FFA500′>
<set name=’PSP – Lecom BPM’ ref=’PSP – Lecom BPM’ value=’20’ />
<set name=’PSP – Lecom BPM’ ref=’PSP – Lecom BPM’ value=’40’ />
</dataset>
</graph>
Até temos no BPM um componente para criação de gráfico via JS e também a criação via classe JAVA, mas infelizmente nessas duas opções não temos como setar esse xml acima de maneira dinâmica para montarmos esse gráfico diferenciado, por isso para montar esse gráfico, precisamos criar via Aplicação Externa, que chama um controller e no JS precisamos instanciar nosso próprio FusionCharts, veja abaixo:
var chart = new FusionCharts(tipo,”ChartId”+new Date().getTime(),”616″, “365”);
chart.setDataXML(data);
chart.render(“grafico”);
Sendo que o tipo precisa ser passado o caminho inteiro do swf usado, no caso desses exemplos acima eu passei “bpm/charts/MSColumn3DLineDY.swf” dessa maneira podemos utilizar qualquer gráfico que esteja no site do fusion charts, desde que ele esteja nessa pasta do BPM. Também nessa instancia que é definido qual o tamanho do gráfico “616”, “365”.
O projeto contendo esse exemplo está disponível para ser baixado aqui, nele contém o Controller, JSP e JS, no controller verão que tem duas variáveis de exemplo que são exatamente esses xmls acima.